JS Basics: Value vs. Reference
In JavaScript, a variable can point to a value, or to a reference to a value. It’s easiest to explain with code:
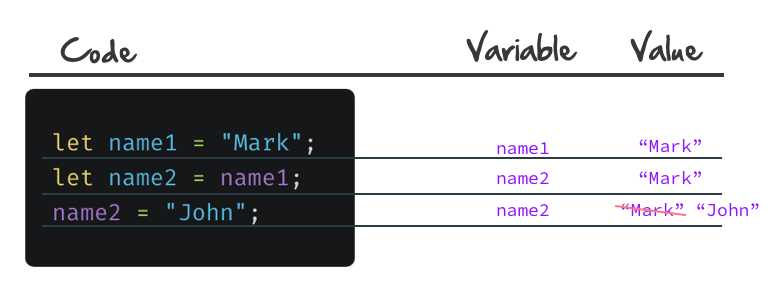
let name1 = 'Mark'
let name2 = name1
name2 = 'John'
console.log(name1) // Mark
console.log(name2) // JohnNo surprises here. Lines 1 & 2 set both variables to “Mark”, but then
name2Easy peasy.
Here’s where things get interesting:
let person1 = {
name: 'Mark',
}
let person2 = person1
person1.name = 'John'
console.log(person1.name) // "John"
console.log(person2.name) // "John" (❗️What the?!)Whoa! We changed person1’s name… but we never changed person2’s name. How did both of them get switched from “Mark” to “John”?
Values vs References
When we declare a variable and set it to a primitive type value (think string or number), JavaScript treats it in the way we’d expect. You can safely think of the variable as containing (or being the same as) that value.
With arrays and objects, it’s different. When you assign an array or object to a variable, it is assigned a reference to that array.
So what does that mean? It means in the code above, when we declared
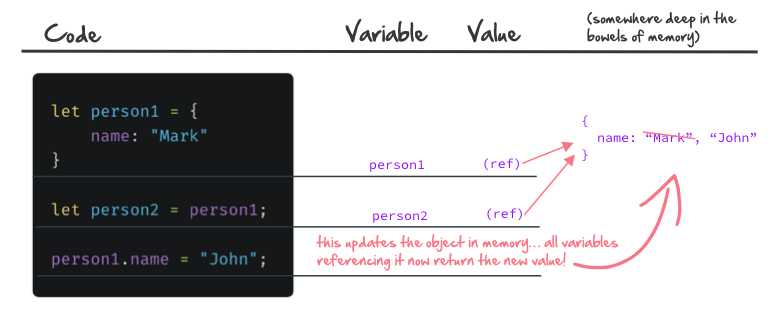
let person2 = person1person1person1person2Here’s a visual to help demonstrate the concept:
As you can see,
person1person2person1.name = "John"Practical Takeaways
This whole thing is why you’ll often hear the advice to be very careful when mutating data. It’s easy to update an object or array in one part of your code, and not realize other variables are referencing the same, newly mutated data.
In fact, a best practice is to not mutate data at all, and instead do your manipulations on a copy of the data, leaving the original intact.
Want more?
https://codeburst.io/explaining-value-vs-reference-in-javascript-647a975e12a0
Corrections? Comments?
What was helpful? What did I get wrong? Let me know on Twitter! @markadamfoster