Articles
- React, Coding
How to use the Styled Components Babel plugin with create-react-app
I love Styled Components, and have used it for years as my preferred CSS-in-JS library. But one annoyance is the randomly-generated class… - Coding, React
npx is yelling at me about global installation of Create React App, even though it’s not installed globally
I was trying to spin up a new create-react-app project this morning and ran into this error: That seemed simple enough… so I ran both the… - Coding
This tutorial is old, my app is broken, and I’m really tired: Some advice
I saw this comment on Reddit a couple days ago, and it hit me like a ton of bricks: I found the version of react-router-dom used in the… - Coding, Framer Motion
How to re-animate a Framer Motion component based on state
A common question when getting started with Framer Motion is how to force a component to re-animate. I ran into this question on the Framer… - Coding
Launching Custom Multi-Pane Terminal Window Arrangements
I have been trying to find a way to be able to do a single-command quick-launch of multiple text editors and multi-paned terminal windows… - Coding, JavaScript, JS Basics
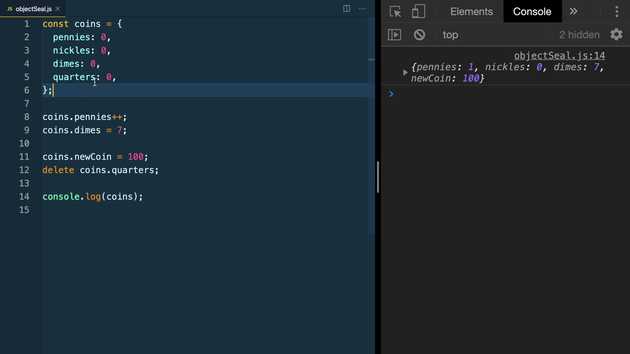
Object.seal() and Object.freeze()
The other day I saw Object.freeze() and Object.seal() on a list of common JavaScript interview topics, and took note as I’ve never really… - Reflection
Goals That Actually Work
It’s the new year, so a lot of people are thinking about goals. Myself included. A couple years ago I started treating my New Years… - Coding
Fixing My MacBook Pro Random Shutdown Issue
TL;DR: If you have a 2013, 2014, or 2015 MacBook Pro (either the 13 inch or 15 inch version), and are experiencing an issue with random… - Coding, Reflection
Maximizing Daily Code Study
On most weekdays, I try to set aside about an hour to learn new coding topics and concepts. I don’t always reach that goal, but I’m able to… - Coding, React
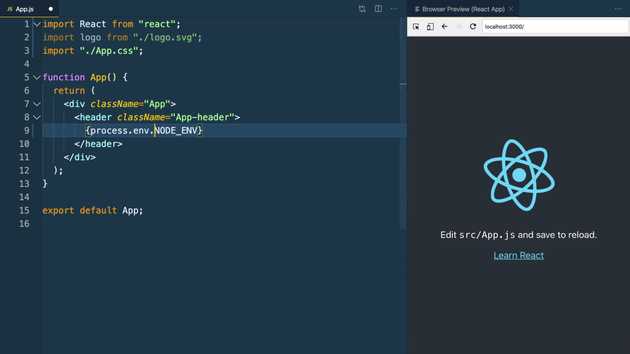
How to Use Environment Variables with Create-React-App
Environment Variables are a critical tool in getting your app set up correctly, but can be tricky for beginners. Create React App also has a… - Coding
Using VSCode Snippets Within a Styled Components Tagged Template Literal
I’m a huge fan of the CSS-in-JS library Styled Components, but I recently had an issue I struggled to solve: my Visual Studio Code snippets… - Coding
How to Sync VSCode Settings & Snippets Between Computers
I had to take my laptop into the Apple Store for service the other day, and was left using my wife’s super old computer for a few days… - Coding, JavaScript, JS Basics
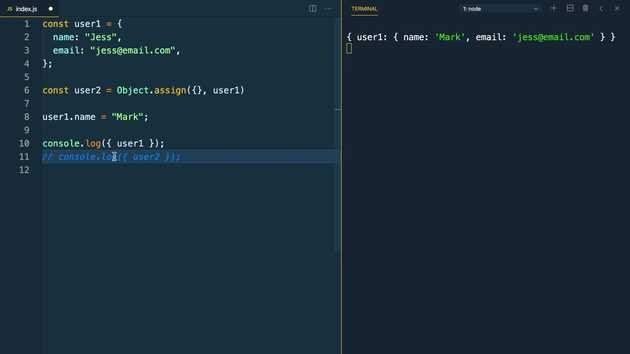
JS Basics: Value vs. Reference
In JavaScript, a variable can point to a value, or to a reference to a value. It’s easiest to explain with code: No surprises here. Lines 1… - Coding, JavaScript, React
Anchor tags vs Link components in React: Pick the right option by answering one simple question
I came across a question on the ReactJS reddit forum today, where someone new to React asked a question similar to one I remember having… - Coding, JavaScript, JS Basics
JS Basics: The JavaScript Event Loop
From time to time, I get a hankering to dive into a topic and crystallize any fuzziness in my understanding. Today is a classic- the… - Coding
A DIY Trackball Stand That Fixed My Wrist Pain
I spend a lot of time working at a computer, which means I spend a lot of time using a keyboard and mouse. A couple years ago I started to… - Side Projects
Define Success Before You Start
I love starting new side projects. The promise of a clean slate, choosing a fresh, new design, picking the latest and greatest tech stack… - Serverless, Coding
Using AWS Lambda to Automatically Watermark Images on S3
⚠️ Update on Apr 21, 2020 - Unfortunately, this code is no longer working. The watermarker function is based on the library, which only… - React Native, Coding
StyleSheet.absoluteFill (and other React Native StyleSheet helpers)
One of my dev goals for the years is leveling up my skills around creating delightful, silky smooth animations (in the web and with React… - Coding, React
React setState() in Depth
I was inspired by this tweet by Kent C. Dodds to dig into React’s setState a bit more: - Sales, Side Projects
Notes from "How To Build a Solo SaaS Sales Machine"
I’ve been needing some motivation and ideas for getting a side project off the ground, and ran across a video from Steli Efti at MicroConf a… - Coding, React
React Fragments in 2 Minutes
Sometimes there are topics I hear about and want to dig into, but don’t have time to right away. Then my mind starts to play tricks on me… - Coding, React
Exploring React's Updated Context API
What is it? In v16.3, React included a new Context API, aimed at making it easier to pass data down to children that are multiple levels…